Receiving Widget Callbacks using an iframe
How to receive callback messages while rendering the landing page in an iframe
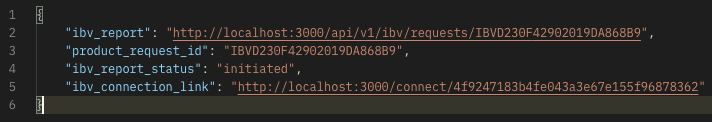
- Create product request without ibv_data to generate an ibv_connection_link to use in the iframe

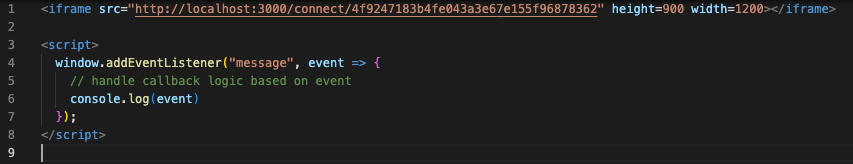
- Create a page using the ibv_connection_link as the source of the iframe along with a script to listen for window messages

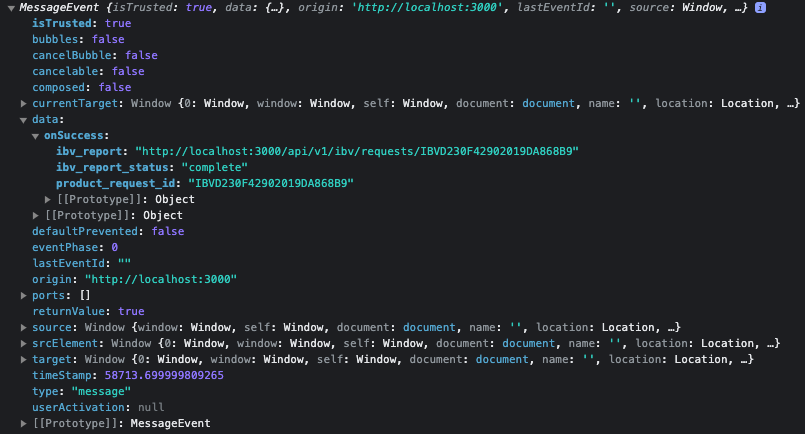
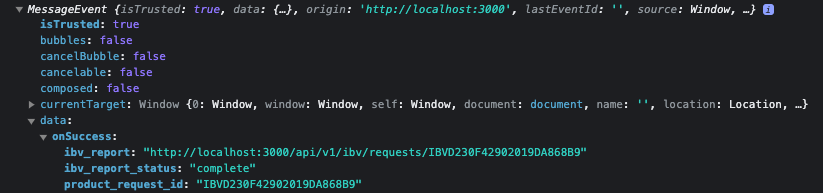
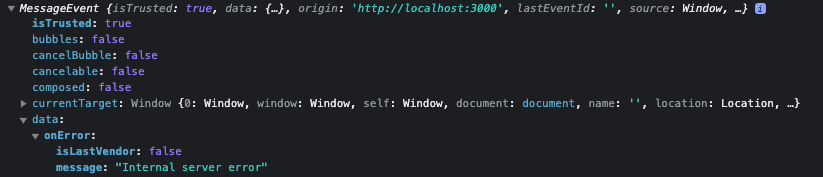
- Using the example above, you can see the message events in the browser console after successfully connecting to an institution

Note: you will find the callback payloads in the data attribute of the message event
Possible payload examples (in event.data):
- { onSuccess: { ...onSuccess details object } }

- { onError: { ...onError details object } }

Updated 8 months ago
